Website Speed Test – How To Make Your Blog Super Fast (10 Steps)
Website Speed Test – How To Make Your Blog Super Fast (10 Steps)
Have you done a website speed test of your blog recently? When you are new to blogging, you probably aren’t too concerned with the speed of your website.
But it really is important!
Not only are your site visitors less likely to wait around for a page to load, but Google doesn’t like slow websites.
With a slow website, your organic traffic will suffer, because Google will be less likely to rank your site in search results if your website doesn’t load fast.
As an affiliate partner of various brands and sponsored content, HerPaperRoute may earn commission on qualifying purchases. Disclaimer | Advertise With Us
I’ve experienced this personally and was able to improve the speed of my website blogtips.com majorly, by using these website seed improvement tips.
Website Speed Test – How To Make Your Blog Super Fast (10 Steps)
Here are the ten things I did to blogtips.com to improve it’s page load time. Using mostly free tools!
First, check out the Pingdom website speed test tool to see how your website currently ranks, speed-wise.
1. Use A Fast Web Host
The hosting provider you choose to host your website with is very important, especially when it comes to speed.
A slow web host means a slow website for you. So this is critical.
Not all web hosts are the same, so it’s important to use a fast web host.
If you want to have a fast site, one of the best things you can do is use a VPS! A virtual private server allows your website(s) to exist on your own server, so that you aren’t sharing server space with other people. BigScoots VPS is my pick for this.
Or, if you aren’t quite ready to leave your shared hosting yet, that’s OK. For shared hosting providers, I recommend SiteGround or Bluehost.
- Click here to save 60% and get SiteGround hosting for just $3.95 today.
- or Click here to save 63% and get Bluehost hosting for just $2.95 today.
SiteGround is known as one the most popular web hosts, and comes with an amazing package of free site speed tools.
They will even transfer your website from your current host to theirs for free.
I will show you how to enable SiteGround’s page speed-enhancing tools in the next step.
For a step-by-step on how to set up a blog from scratch with tutorials on setting up both Siteground and Bluehost, enroll in my free blogging course.
2. Enable SiteGround’s Speed Enhancing Tools
When you host your website with SiteGround, you get to use their top of the line site enhancing tools for free.
Enable the SuperCacher from your SiteGround Cpanel, and add your website URL.

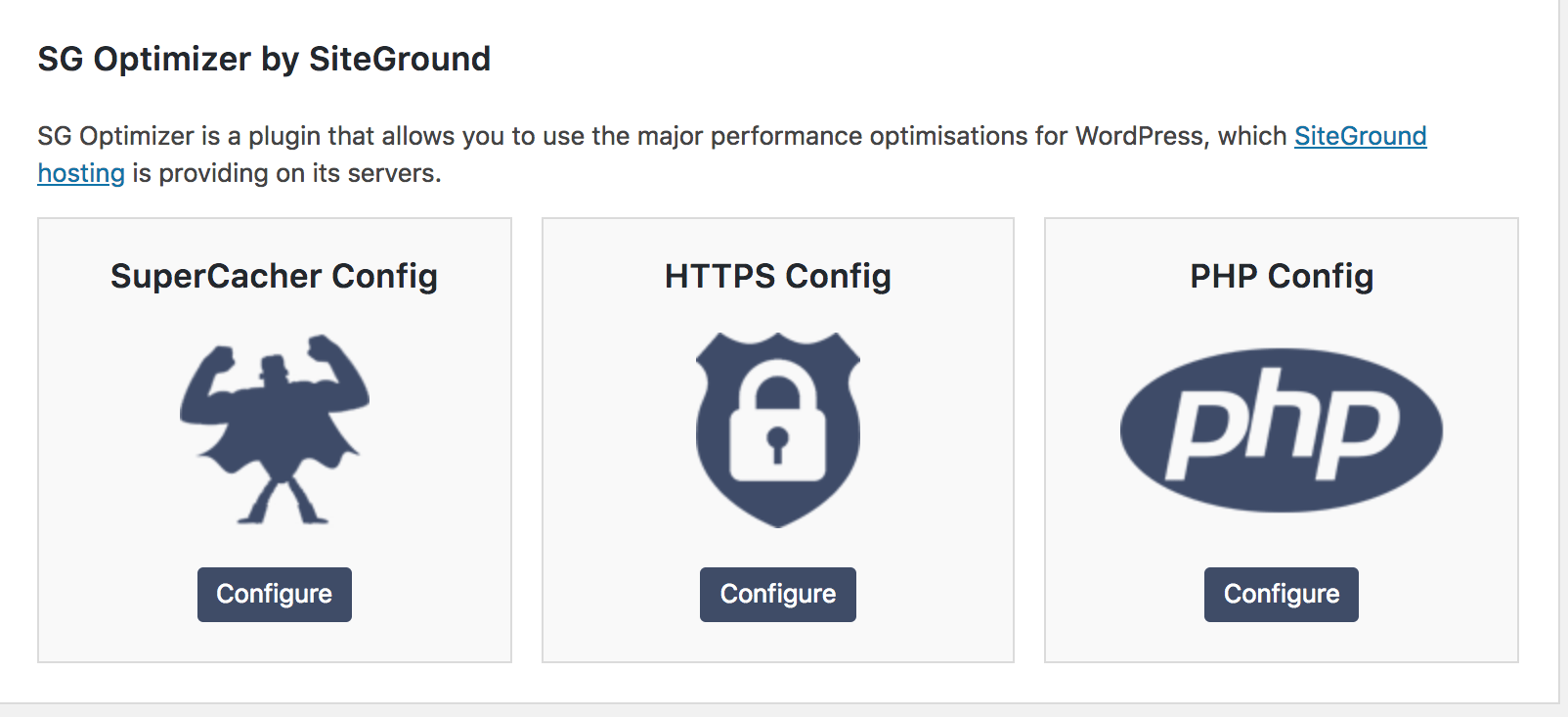
Then activate the SG Optimizer plugin from your WordPress dashboard. (It is likely already activated when you installed WordPress).
Go to SG Optimizer, and click ‘configure’ to set it up. This will make your website super fast.

Bluehost comes with it’s own, similar speed enhancing tools.
Blogging Startup Kit
I’ve created an epic blogging startup kit for you, packed with everything a blogger needs to succeed.
Yours free when you sign up now:
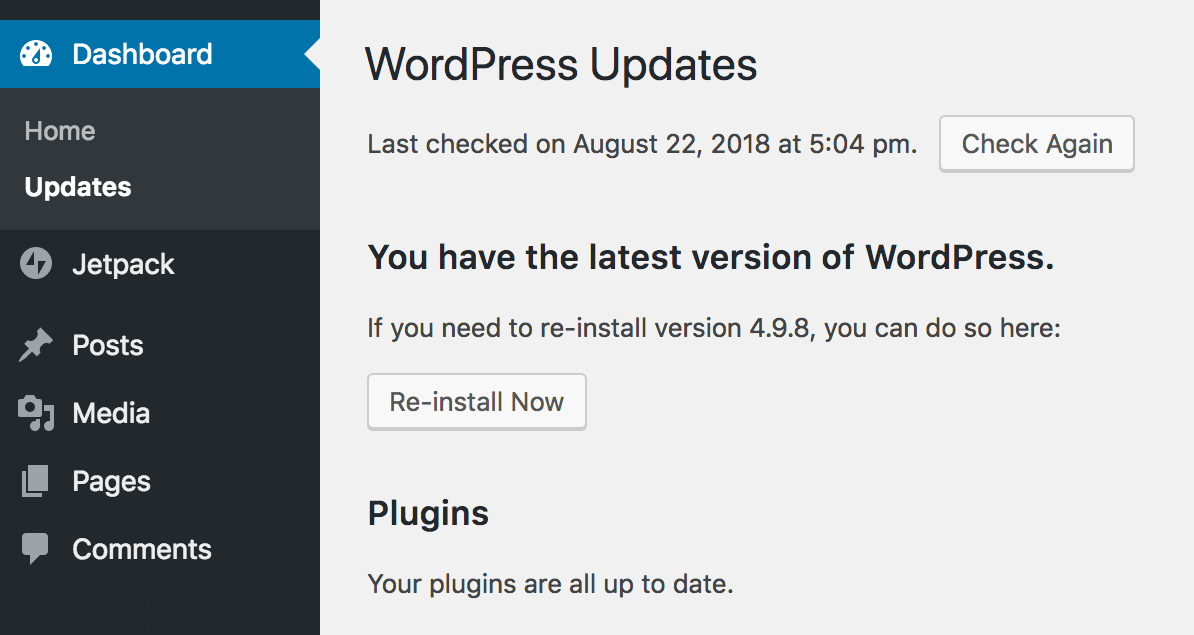
3. Keep WordPress Updated To The Latest Version
Always pay attention to your WordPress dashboard for notifications about updates and new versions of WordPress.

You can find this info by going to ‘Dashboard’ then ‘Updates.’
Always keep your plugins and theme updated too.
4. Remove Plugins That Aren’t Necessary
Did you know that too many plugins will cause your website to lag… a lot?
The Pingdom website speed test tool will show you exactly which plugins are eating up too many of your resources. GTmetrix is great for this too.
When I did my website speed check, I discovered that one of the plugins that I was using for displaying an Instagram feed was causing my site to load super slow.
I disabled the plugin and saved five seconds!
Do an audit of your plugins and deactivate and delete any that you don’t really need. Keep only a few plugins that really help and improve your website, and always keep them updated.
5. Use WPRocket
I started using the WPRocket plugin, and within one day, my page load time improved by FIVE seconds! That’s huge!
WPRocket is a super lightweight plugin that speeds up your website and handles all of the compression, caching, speed and SEO factors with just one plugin.
This saves you having to add multiple plugins to your site to manage all of these things.
Just some of what this WPRocket does:

- Page Caching
- Cache Preloading
- Sitemap Preloading
- GZIP Compression
- Browser Caching
- Database Optimization
- Google Fonts Optimization
- Remove Query Strings from Static Resources
- Lazyload Images
- CSS and Javascript Minification
- Defer Javascript Loading
WPRocket also integrates seamlessly with Cloudflare, so you can have that extra layer of protection and optimization.
If you were looking to invest in one plugin that can take care of it all, this would be what I’d recommend every time.
It costs a one-time payment of $49 (or $99 for 3 sites) for the license, and after the license expires after the year, you don’t need to pay again, you can still use the plugin and all premium features forever. If you wanted to extend the customer support for the plugin after the year, you could pay for that, but it’s not required.
==> Learn more about WPRocket here
Alternative Plugins
If you aren’t ready to invest in WPRocket yet, there are some other plugins that can help, but note, you will need to install multiple plugins to achieve what WPRocket can do, and the more plugins you add, the more your website speed will lag.
For minifying CSS, Autoptimize is a free plugin that speeds up your WordPress site by minifying and compressing all of the scripts and styles on your site, adds expire headers, caches, and can move scripts to the footer.

Other plugins that can be used for optimization are:
- WP NitroPack
- EWWW Image Optimizer
- WP Performance Score Booster
- Lazy Load
- WP Fastest Cache
- Sirv
(Note, some of these don’t work together / can cause problems with SG Optimizer or other caching plugins so use with caution)
6. Compress & Lazy Load Images
Images are the #1 thing that slows down a page. Always use ShortPixel, it optimizes your images on the fly.
As well, you can use WPRocket to automatically lazy load your images. It will also serve images in next gen format (WebP), and compress and optimize as well.
7. No Sliders
Sliders are one of the biggest page speed killers there is. Do you really need a slider on your website?
Most likely you don’t!
Sure, a slider looks nice on a homepage, but never cool enough to risk the quality and speed of your site.
8. Use A Fast, Premium Theme
Be careful of free WordPress themes, as they can’t be guaranteed to have clean code, and most of the time don’t come with developer support or updates.
You need to make sure that you use a quality, responsive theme that is updated by the developer, whenever there is a new version of WordPress.
Furthermore, even some premium themes can be full of bulky elements that hinder the speed of your website.
One of the fastest WordPress themes is the Schema theme by MyThemeShop. It is famous for its lightning fast, clean code.
Other recommended sources for fast WordPress themes:
If you go with StudioPress/Genesis framework, you will be able to use any of the WordPress themes from:
9. Stop WordPress From Storing Post Revisions
Every time you edit a blog post, WordPress saves the previous version.
If you are like us and update your posts often, this adds many many versions of blog posts to your site that you have no need for.
You can stop WordPress from saving your post revisions by adding a line of code to your wp-config.php file.
From your CPanel file manager, simply add this at the bottom of your wp-config.php file:
define( 'WP_POST_REVISIONS', false );
Note: To avoid having to edit your files like this, just stick with using the WPRocket plugin as it allows you to delete and clean up your database of post revisions with just one click.
Website Speed Test – How To Make Your Blog Super Fast, Conclusion
Once you have implemented these website speed-enhancing tips, do another Pingdom website speed test and see how much your website speed has improved.
Now that you have your website set up for speed, the next step is boosting your organic traffic with strong SEO.
Enroll in my free SEO Made Simple Course to learn how.
Blogging Startup Kit
Remember that time (two minutes ago) when we invited you to have a free copy of our blogging startup kit?
Here we go again!










You have brought up very good points! Thank you for sharing!
You are very welcome! I hope these tips help you speed up your website!
Hi,
This is a great article. I use SiteGround and I can confirm that it is probably the fastest affordable hosting provider (and their support service is just wow!) I also use a cashing and image optimization plugin. They have made my website about 2x times than before I had them. And that actually helped my blog gain a few more ranks on Google. Site speed is that important to SEO!!
Thank you for sharing this!